캐스캐이딩의 의미
- 캐스캐이딩(Cascading) : '위에서 아래로 흐른다'는 뜻입니다.
- 선택자에서 여러 스타일이 적용될 때 스타일 충돌을 막기 위해 '위에서 아래로 흐르며 적용되는' 방법을 선택합니다.
캐스캐이딩으 원칙
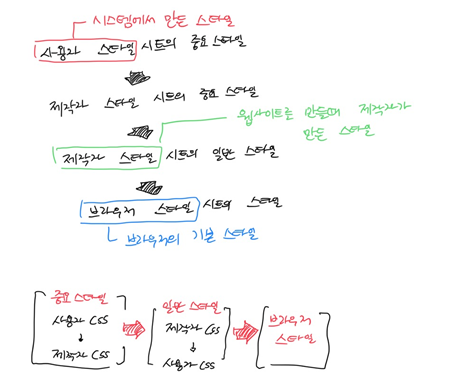
스타일 우선 순위
1. 스타일 규칙의 중요도, 적용 범위에 따라 우선순위가 결정되고 우선 순위에 따라 위에서 아래로 스타일 적용
스타일 상속
2. 태그들의 표함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달합니다.
원칙 1 : 스타일 우선 순위
1. 얼마나 중요한가에 따라

2. 얼마나 한정 지을 수 있는가에 따라

3. 소스 순서에 따라서
- 중요도와 명시도가 같다면 소스 순서에 따라 결정 합니다.
- 소스에서 나중에 온 스타일이 먼저 온 스타일을 덮어씀

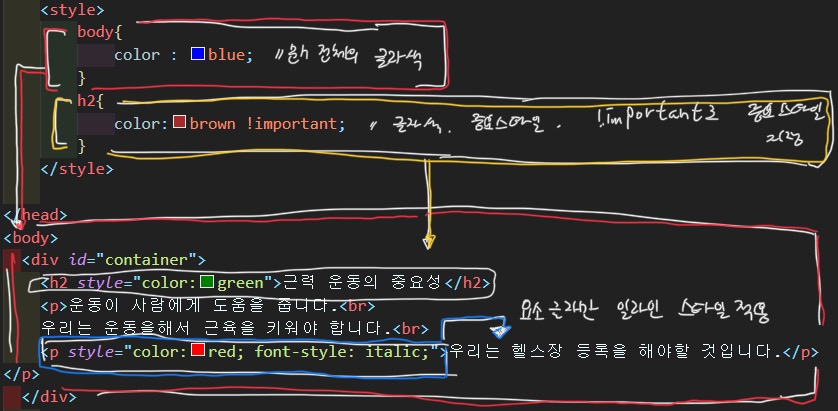
이코드를 보면

이런 식으로 적용 되는것을 알수 있습니다. !important가 붙어있으면 가장 최우선으로 적용됩니다.
원칙2 : 스타일 상속
- 자식 요소에서 별도로 스타일을 지정하지 않으면 부모 요소에 있는 스타일속성들이 자식 요소로 전달됨.
- 상속을 이용하면 스타일 시트를 효과적으로 만들 수 있다.
- 주의 할것은 스타일의 모든 속성이 부모 요소에서 자식 요소로 상속되는 것은 아닙니다.(글자색은 상속 되지만 배경 색은 상속되지 않습니다.)
- 부모 요소로부터 스타일이 상속되는데 자식 요소에서 다른 스타일을 사용하고자 한다면, 즉, 스타일 충돌이 생긴다면 '중요도' 나 '명시도'. '소스순서' 등에 따라 우선 순위가 결정됩니다.
이런 느낌입니다.

CSS3와 CSS모듈
CSS3란
- CSS1 -> CSS2 -> CSS3
- CSS2를 기본으로 새로운 규약들을 추가한 것이 CSS3
- CSS2 규약 안에는 모든 스타일 규약이 담겨있어서 덩치가 크고 복잡해서 한꺼번에 업데이트 하기 어려움 -> CSS3부터는 배경이나 글꼴, 박스 모델 등 수십 개 기능을 주제 별로 규약을 따로 만듦 -> "css모듈" 이라고 부릅니다.
- CSS 모듈별로 개별 진행 속도도 다르고 필요에 따라 새로 새로운 모듈이 생김 -> CSS3는 한번에 표준 규약이 결정되지 않는다.
CSS3와 브라우저 접두사
CSS 모듈이 계속 개발되고 있는데 표준 규약이 아닌 속성들은 브라우저에 따라 다른 방식으로 지원됩니다.
-> 속성 이름 앞에 접두사(prefix)를 붙여 브라우저별로 구분해야합니다.
| 접두사 | 설명 |
| -webkit- | 웹키트 방식 브라우저용(사파리, 크롬 등) |
| -moz- | 게코 방식 브라우저용(모질라, 파이어폭스 등) |
| -o- | 오페라 브라우저 |
| -me- | 마이크로소프트 인터넷 익스플로러(익스플로러는 이제 사망) |
브라우저 접두사를 자동으로 붙여준다.
1. -prefix-free.js : 브라우저 벤더 접두사를 자동으로 붙여줌.
2. https://leaverou.github.io/prefixfree/ 에서 파일 다운로드
prefixfree.min.js 파일을 원하는 곳으로 복사하거나 옮김
3. <script> 태그를 이용해 웹 문서에 삽입
<script src ="prefixfree.min.js"></script> <- 이방법으로 html에 css.js파일등을 연결해서 사용할수있음link같은 느낌
4. 이제부터는 브라우저 접두사 없이 CSS3 속성 사용 가능
'CSS' 카테고리의 다른 글
| CSS 배경 색, 배경 이미지 02 (0) | 2022.07.01 |
|---|---|
| CSS 배경 색, 배경 이미지 (0) | 2022.07.01 |
| CSS기본 스타일 시트 (0) | 2022.06.27 |


