HTML form관련 태그
FORM 관련 태그
대략 로그인 창을 예를 들어
폼의 동장 방식을 본다면
1. 사용자가 [아이디]와 [비밀번호]에 정보 입력 -> [로그인] 클릭
2. 사용자가 입력한 아이디와 비밀번호가 웹 서버로 보내짐
3. 서버는 자신이 가지고 있는 사용자 데이터베이스를 뒤져서 사용자가 보내온 아이디와 비밀번호가 서로 일치하는 정보인지 확인하고 그 결과를 브라우저에 보냅니다.
4. 회원이라면 로그인한 후의 결과 화면이 나타나고, 아니라면 로그인 실패 화면이 나타납니다.
<form> 태그
<form></form> 사이에 여러 폼 요소를 삽입합니다.
<form[속성="속성 값"]> 여러 폼 요소 </form>
| 속성 | 설명 | |
| method | 사용자가 입력한 내용들을 서버 쪽 프로그램으로 어떻게 넘겨줄지 지정합니다. | |
| 속성값 | get - 주소 표시줄에 사용자가 입력한 내용이 그대로 드러납니다. 256byte ~ 4.096byte 까지의 데이터만 서버로 넘길 수 있습니다. | |
| poset - 대부분 이 방식을 사용합니다. 사용자의 입력을 표준 입력 (standard input)으로 넘겨주기 때문에 입력 내용의 길이에 제한을 받지 않고 사용자가 입력한 내용이 드러나지 않습니다. | ||
| name | 폼의 이름을 지정합니다. 한 문서 안에 여러 개의 <form> 태그가 있을 경우, 폼들을 구분하기 위해 사용합니다. | |
| action | <form> 태그 안의 내용들을 처리해 줄 서버 상의 프로그램을 지정합니다. | |
| target | <action>태그 에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정합니다. | |
<label> 태그
- 폼 요소에 레이블(텍스트)을 붙이는 태그
- 라디오 버튼이나 체크 박스에서 텍스트 부분을 클릭해도 라디오 버튼과 체크 박스 버튼이 선택됩니다.
기본형 <table [속성 = "속성 값"] > 레이블 <input ...> </label>
--> <label> 아이디(6자 이상)<input type="text"....>
기본형 <label for="id이름">레이블</label>
<input id="id이름"[속성 = "속성 값"]>
--> <label for="user-id">아이디(6자 이상)</label>
<input type="text"id="user-id">
<fieldset>태그
폼 요소를 그룹으로 묶는 태그
기본형 <filedset [속성="속성 값"] > ... </fieldset><legend> 태그
그룹으로 묶는 구역에 제목을 붙이는 태그
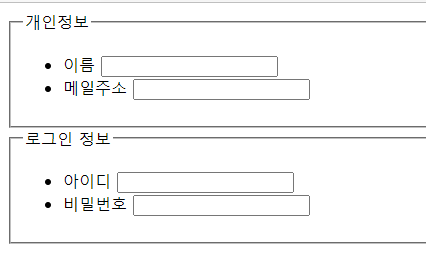
코드 예시
<form>
<fieldset>
<legend>개인정보</legend>
<ul>
<li>
<label for="name">이름</label>
<input type="text" id="name">
</li>
<li>
<label for="mail">메일주소</label>
<input type="text" id="mail">
</li>
</ul>
</fieldset>
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="id">아이디</label>
<input type="text" id="id">
</li>
<li>
<label for="pwd">비밀번호</label>
<input type="text" id="pwd">
</li>
</ul>
</fieldset>
</form>

<input>태그
- 사용자가 입력하는 부분은 거의 <input> 태그를 이용해 처리합니다.
- 입력하는 내용의 종류는<input>태그의 type 속성을 통해 지정
- type 속성 값에 따라 함께 사용할 수 있는 속성들도 달리집니다.
기본형 <input type="유형" [속성="속성 값"]><input> 태그의 id 속성
- 여러 번 사용된 폼 요소를 구분하기 위해 사용
- <label> 태그를 이용해 캡션을 붙일 수 있습니다.
- CSS를 이용해 각 요소마다 다른 형태로 꾸밀 수 있습니다.
<input type="text" id="user-name" size="10">
<input type="text" id="addr" size="60">
type = "hidden"
화면 상의 폼에는 보이지 않습니다.
폼을 서버로 전송할 때 서버로 함께 전송되는 요소
<input type="hidden" name="이름" value="서버로 넘길 값">type = "password"
비밀번호 입력란
사용자가 입력하는 내용이 '*' 나 '.' 로 표시됩니다.
<input type="passwoed" [속성="속성 값"]>type ="text"
한 줄짜리 텍스트 입력 필드
주로 아이디나 이름,주소 등 텍스트 입력
<input type="text" [속성="속성 값"]>
텍스트 필드와 패스워드 필드의 속성
(단, 패스워드 필드에는 value 속성이 없습니다.)
| 속성 | 설명 |
| name | 텍스트 필드를 구별할 수 있도록 이름을 붙입니다. |
| size | 텍스트 필드의 길이를 지정합니다. 즉 화면에 몇 글자가 보이도록 할 것인지를 지정합니다. 최대 입력 가능한 글자 수가 10개인데 size를 5로 지정하면 텍스트 필드 크기가 5개 글자 크기에 맞춰어져 나머지 5개 글자는 화면에 보이지 않습니다. |
| value | 텍스트 필드 요소가 화면에 표시할 때 텍스트 필드 부분에 표시될 내용입니다. 이 속성을 사용하지 않으면 빈 텍스트 필드가 표시 됩니다. |
| maxlength | 텍스트 필드에 입력할 수 있는 최대 문자 개수를 지정합니다. |
type="search"
검색 필드
검색 창에 x 표시가 되어 검색어 삭제가 쉽습니다.
<input type="search" [속성="속성 값"]>type="email"
메일 주소 입력 필드
메일 주소 형식 자동 체크
<input type="email" [속성="속성 값"]>type="url"
웹 주소 필드
https:// 로 시작하는 사이트 주소 입력
<input type="url" [속성="속성 값"]>type="tel"
전화번호 입력 필드
사용자 입력을 체크하지는 않음
<input type="tel" [속성="속성 값"]>type="number"
숫자 입력 필드. 브라우저에 따라 스핀 박스로 표시됩니다.
<input type="number" [속성="속성 값"]>예시 코드를 작성해보면
<b>주문 개수</b> <input type="number" min="1" max="5" value="1">

<- 이렇게 출력됩니다.
type="range"
숫자 입력 필드, 슬라이드 막대를 이용해 숫자 입력
<input type="range" [속성="속성 값"]>위처럼 예시 코드를 작성해보면
<b>주문 개수</b> <input type="range" min="1" max="5" value="1">개

<- 이런식으로 출력됩니다.
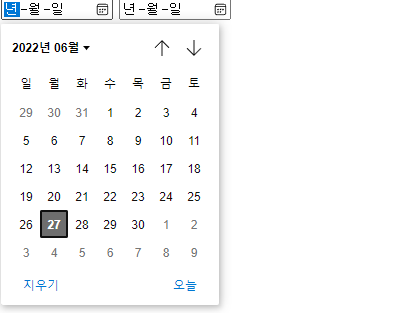
type="date", type="month", type="week"
달력 이용해 날짜 입력
<input type="date | month | week" [value="기본 값" 속성="속성 값"]>date -> 날짜를 선택합니다.
month -> 월(month)과 연도 (year)를 선택합니다.
week -> 주(week)와 연도(year)를 선택합니다.
<label><input type="date" id="start"></label>
<label><input type="date" id="end"></label>

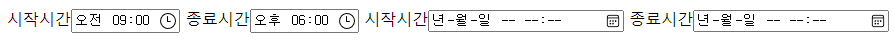
type="time", type="datetime-local"
시간입력
<input type="time | datetime | datetime-local" [value="기본 값" 속성="속성 값"]>예시 작성코드
<label>시작시간<input type="time" value="09:00" id="start"></label>
<label>종료시간<input type="time" value="18:00" id="end"></label>
<label>시작시간<input type="datetime-local" valye="2016-03-02T09:00"id="start"></label>
<label>종료시간<input type="datetime-local" valye="2016-03-02T16:00"id="end"></label>출력 결과

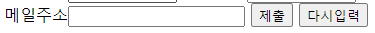
type = "submit", type="reset"
폼 전송 / 리셋 버튼
전송(submit) 버튼 : 사용자 입력 내용을 서버로 전송
리셋(reset)버튼 : 사용자 입력 내용 전부 삭제
value 속성을 이용해 버튼 표시 내용 지정
<input type="submit | reset" [value="버튼 내용"][속성="속성 값"]>예시 코드
<from action="register.php" method="post">
<label>메일주소<input type="text"></label>
<input type="submit" value="제출">
<input type="reset" value="다시입력">
</from>
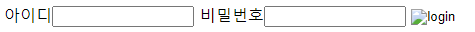
type = "image"
submit 버튼 대신 이미지 삽입
<input type="image" src="경로" alt="대체 텍스트" [속성="속성 값"]>예시 코드
<form>
<label>아이디<input type="text" size="15"></label>
<label>비밀번호<input type="password" size="15"></label>
<input type="image" id="butt" src="images/login.jpg" alt="login">
</form>출력 결과 (alt로 이미지가 깨지거나 안나올때 login사진이라는것을 알려준다)

*로그인 사진이 따로 없어서 저렇게 나옴
autofocus
페이지를 불러오자마자 원하는 폼 요소에 마우스 커서 표시
placeholder
입력란에 표시하는 힌트로, 필드를 클릭하면 사라짐
예시 코드
<laber class="reg" for="uname">이름</laber>
<input type="text" id="uname" autofocus>
<label class="reg" for="uid">학번</label>
<input type="text" id="uid" placeholder="하이폰없이 입력">
readonly
내용을 보기만 하고 입력하지 못하게 함
속성 값 없이 readonly 라고만 쓰면 됩니다.
(readonly="readonly", readonly="true"로 표시하기도 함)
코드예시
<label class="reg" for="subj">영어회화(초급)</label>
<input type="text" id="subj" value="오전 9:00~11:00"readonly>

<- 오전 09:00~11:00 영역을 눌러서 선택불가
required
필수 필드 체크
속성 값 없이 required 라고만 입력(required="required"라고 해도 가능)
필수 필드는 브라우저에서 직접 체크하는 것이므로 오류 메시지 내용은 브라우저들마다 다르게 나타남
<label class="reg" for="uname">이름</label>
<input type="text" id="uname" autofocus required>이름을 적는 사각칸에 마우스를 올려보면 입력란을 채워달라고 나옵니다.
min,max,step
min,max : 해당 필드의 최소,최댓값
step : 허용된 범위 내의 숫자 간격
type이 date, datetime, datetime-local,month,week,time,range,number 일 경우에만 사용
<laber class="reg" for="group">단체주문</laber>
<input type="number" id="group" value="10" min="10" max="100" step="10">
최소 10부터이고 10씩 증가 최대 100
size, minlength, maxlength
size : 텍스트 관련 필드에서 화면에 몇 글자까지 보이가 할지 결정
maxlength : 입력 가능한 최대 글자
minlegth : 입력해야 할 최소 글자.(크롬과 안드로이드 브라우저에서만 지원)
<laber class="reg" for="uid">학번</laber>
<input type="text" id="uid" placeholder="하이폰없이 입력" maxlength="8" required>결과 출력