JavaScript
JavaScript 제어문
요리하다그만둠
2022. 7. 4. 18:10
if문
괄호 안의 조건이 true이면 {}사이의 명령을 처리하고, false이면 {}안의 명령 무시
if...else문
if()문의 골호 안의 조건이 false이면 else다음에 있는 {}의 명령을 실행합니다.
조건 연산자
조건이 하나이고 실행할 명령도 하나일 때
(조건)? 명령1 : 명령2
let score = 75;
(score >= 60)
? alert("통과") --조건이 true일때 실행
: alert("실패"); -- 조건이 false일때 실행
while문
while() {} 자바와 사용법은 같고 (( )에 조건이 만족할때까지 { }안에 실행문을 반복한다.)
switch문
if문과 같은 조건 제어문이지만 if문처럼 조건식이 true일 경우에 블록 내부의 실행문을 실행하는 것이 아니라 변수가 어떤 값을 갖느냐에 따라 실행문이 선택됩니다.
switch(변수) { case 값1 : }
<script>
var session = prompt("메뉴 숫자를 선택해주세요 1.마케팅, 2.개발, 3.디자인");
// 스위치문 작성
switch(session){ //prompt에서 숫자 1~3을 입력을 받아서 session으로 저장
case "1" // session이 1일때 실행됩니다.
: document.write("<p>마케팅 세션은 <Strong>201호</Strong>에서 진행됩니다.</p>");
break;
case "2" // session이 2일때 실행됩니다.
: document.write("<p>개발 세션은 <Strong>202호</Strong>에서 진행됩니다.</p>");
break;
case "3" // session이 3일때 실행됩니다.
: document.write("<p>디자인 세션은 <Strong>203호</Strong>에서 진행됩니다.</p>");
break;
// 1~3까지의 값이 없을때 실행됩니다.
default :alert("잘못된 값을 입력하셨습니다.");
}
</script>
for문
카운터 변수를 기준으로 명령을 여러 번 실행합니다.
여러 명령을 늘어 놓지 않고 소스를 간단하게 작설할 수 있습니다.
소스의 양이 줄어 실행 속도가 빨라짐
<script>
let sum = 0;
for(let i = 1; i < 10; i++) {
sum += i;
}
document.write("1부터 9까지의 합 :" + sum)
</script>이런 느낌으로 작성합니다.
구구단을 만들어 보자면
<script>
for(let i = 2; i < 10; i++) {
document.write("<div>");
document.write("<h3>" + i + "단</h3>");
for(let j = 1; j < 10; j++){
document.write(i + "x" + j + "=" + [i * j] + "<br>");
}
document.write("</div>");
}
</script>이런 형식으로 작성하면 됩니다. html파일을 보면 이런느낌으로 나오는데 위치는 css를 사용해서 변경 가능합니다.

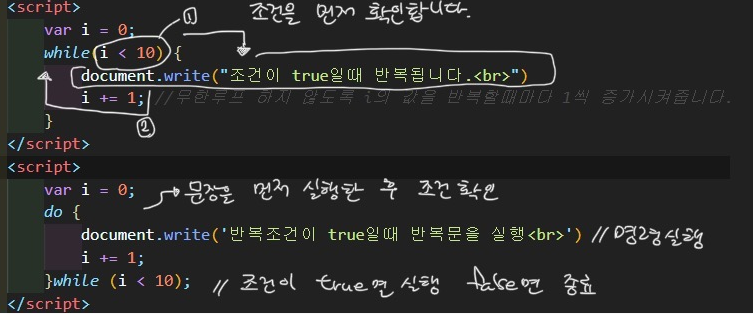
while문, do...while문
반복 횟수 기준이라면 : for문
특정 조건에 따라 반복한다면 : while문, do...while문

break문,
- 반복문의 흐름에서 바로 빠져나올 때 사용합니다.
continue문
- 주어진 조건에 맞는 값을 만났을 때 실행하던 반복 문장을 건너뛰고 반복문의 맨 앞으로 되돌아갑니다.