


HTML
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
minimum-scale=1,
maximum-scale=1,
user-scalable=no">
<title>responsive web cafe layout</title>
<style>
/*
문) 제시된 완성작 동영상 미리보기와 같이 아래의 카페 레이아웃을 완성하십시오.
완성작 미리보기(동영상 링크) :
https://drive.google.com/file/d/0BysmzgE-DemJc2NwMXZMdGZmQzA/view?usp=sharing
*/
/*
1. 전체 글꼴/문단 설정
1) 선택자(selector) : 전체 태그에 적용
2) 글꼴 크기 : 3 뷰포트 너비 단위
3) 문단 줄간격 : 4.5 뷰포트 너비 단위
4) 글꼴 : Georgia
*/
/*
2. 전체 레이아웃
1) 선택자(selector) : wrap 이라는 ID를 가진 태그에 적용
2) 너비 : 화면 꽉차게 구성
3) 외부 간격(여백) : 0
4) 화면 대비 가로 중앙정렬
*/
/*
3.헤더(상단부)
1) 선택자(selector) : header 태그에 적용
2) 너비 : 100%
3) 높이 : 60 뷰포트 너비 단위
4) 배경그림 : main_img.jpg 중앙배치 1번만 출력
5) 배경 그림 크기 : 너비와 높이의 비율을 유지한 채,
해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
6) 외부 간격 : 0px
참고) 배경 크기 관련 리터럴(literal, 값)
cover:
너비와 높이의 비율을 유지한 채,
해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
contain:
너비와 높이의 비율을 유지한 채, 이미지 전체가
표시 영역에는 모두 들어갈 수 있는 최대 크기로
표시됨.
*/
/*
4. 메뉴(내비게이션)
1) 선택자(selector) : nav 태그에 적용
2) 높이 : 9 뷰포트 너비 단위
3) 배경색 : 검정
*/
/*
4-1. 메뉴(UL)
1) 선택자(selector) : main_nav 라는 ID를 가진 태그에 적용
2) id : main_nav
3) 리스트 스타일 : 기존의 텍스트 불릿(text bullet: 가령, disc, circle 등)형태 아이콘 표기 방지
4) 외부 여백 : 0
5) 내부 간격 : 1 뷰포트 너비 단위
*/
/*
4-2. 메뉴(UL)의 항목들
1) 선택자(selector) : main_nav 라는 ID를 가진 태그 하단의 모든 li 태그들에 적용
2) 디스플레이 방식 : 인라인-블럭
3) 색상 : 흰색
4) 외부 여백 : 상하(1.5 뷰포트 너비 단위) 좌우(2 뷰포트 너비 단위)
*/
/*
5. 추천 메뉴 : 요리
1) 선택자(selector) : dish 라는 ID를 가진 태그에 적용
2) 너비 : 화면 전체에서 10px 만큼을 빼고 적용
hint) 함수 사용할 것.
3) 높이 : 60 뷰포트 너비 단위
4) 배경 그림 : (연어 요리 그림) salmon_dish.jpg
중앙배치 1번만 출력
5) 배경 그림 크기 :
너비와 높이의 비율을 유지한 채, 해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
6) 외부 여백 : 0
7) 내부 여백 : 10픽셀
*/
/*
6. 카페 소개(글) 및 영업시간(글)
1) 선택자(selector) : content 라는 클래스(class)를 가진 태그(들)에 적용
2) 외부 여백 : 0
3) 정렬 : 가로(너비) 중앙 정렬
4) 박스 크기 : 외곽선-박스
5) 너비 : 100%
6) 내부 여백 : 20픽셀
7) 문단 줄간격 : 4.5 뷰포트 너비 단위
8) 글꼴 크기 : 3 뷰포트 너비 단위
참고) 박스 크기
border-box:
width, height(min-width/min-height
/max-width/max-height 포함)의 값을
박스 테두리 영역의 너비와 높이로 적용.
padding-box:
width, height(min-width/min-height
/max-width/max-height 포함)의 값을
박스 패딩(padding) 영역의 너비와 높이로 적용.
content-box:
width, height(min-width/min-height
/max-width/max-height 포함)의 값을
박스 내용 영역의 너비와 높이로 적용.
테두리/패딩 영역은 포함되지 않음. CSS2 방식.
*/
/*
7. 카페 소개 및 영업시간 : 배경색 및 글자 속성(굵기)
1) 선택자(selector) : cafe_intro 라는 ID를 가진 태그에 적용
2) 배경색 : #ccc
*/
/*
8. 영업 시간
1) 선택자(selector) : hour 라는 ID를 가진 태그에 적용
2) 배경색 : 픽픽 프로그램 등에 있는 컬러 픽커(picker)를 이용하여 추출하여 적을 것
3) 글꼴 스타일 : 굵게
4) 중앙정렬(너비/높이)
*/
/*
9. 오시는 길 : 위치(맵)
1) 선택자(selector) : contact_location 라는 ID를 가진 태그에 적용
2) 너비 : 화면 전체에서 10px 만큼을 빼고 적용
hint) calc 함수를 사용하십시오.
3) 높이 : 60 뷰포트 너비 단위
4) 배경 그림 : 본 html이 있는 폴더에 img 폴더를 작성하여 그 폴더에
구글 지도(google_maps_wide.png) 그림을 복사후
이 그림을 중앙배치하여 1번만 출력
5) 배경 그림 크기 : 너비와 높이의 비율을 유지한 채,
해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
6) 외부 간격 : 0
7) 내부 간격 : 10픽셀
8) 글꼴 스타일 : 굵게
*/
/*
10. 최하단(카페명)
1) 선택자(selector) : footer 태그에 적용
2) 너비 : 100%;
3) 높이 : 9 뷰포트 너비 단위
4) 배경색 : 검정
5) 글꼴 스타일 : 굵게
6) 정렬 : 중앙 정렬(너비/높이)
*/
</style>
</head>
<body>
<!--전체 레이아웃 시작 -->
<div id="wrap">
<!-- 상단부(header) 시작 -->
<!--
문) header 태그내에 주어진 스크린샷을 참고하여 id가 main_nav인
내비게이션을 구성합니다.
-->
<!-- 상단부(header) 끝 -->
<!-- 카페 소개 시작 -->
<section id="cafe_intro" class="content">
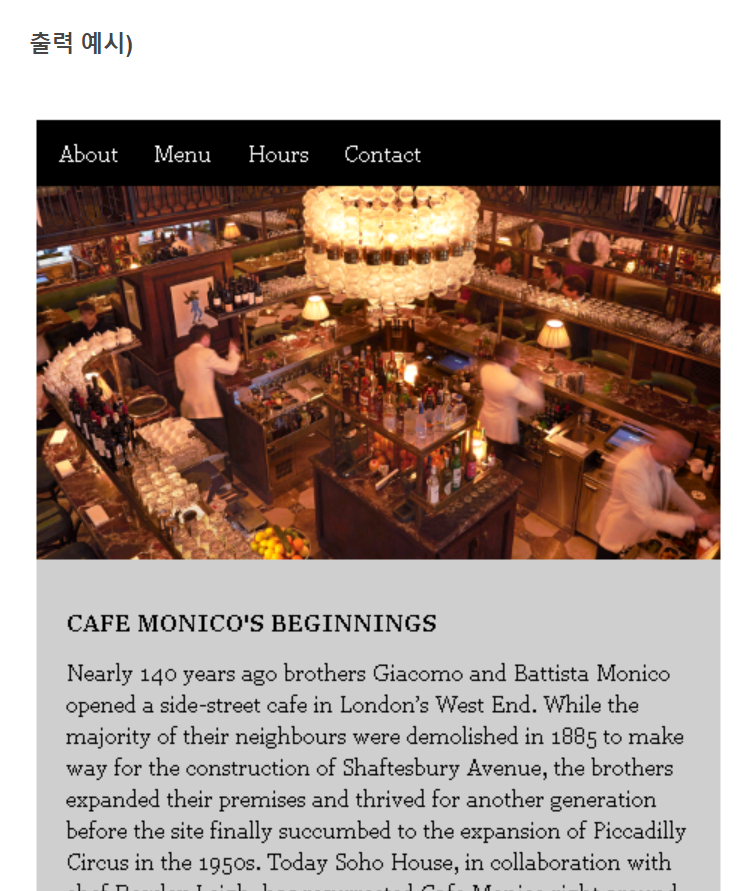
<h1>CAFE MONICO'S BEGINNINGS</h1>
<article>
Nearly 140 years ago brothers Giacomo and Battista Monico opened a side-street cafe in London’s West End. While the majority of
their neighbours were demolished in 1885 to make way for the construction of Shaftesbury Avenue, the brothers expanded their
premises and thrived for another generation before the site finally succumbed to the expansion of Piccadilly Circus in the 1950s.
Today Soho House, in collaboration with chef Rowley Leigh, has resurrected Cafe Monico right around the corner, complete with
vintage décor and a central bar.
</article>
</section>
<!-- 카페 소개 끝 -->
<!-- 영업 시간 시작 -->
<section id="hour" class="content">
Mon to Thurs: 11:30 - 00:00<br>
Friday and Saturday: 11:30 - 01:00<br>
Sunday and Public Holidays: 11:30 - 00:00
</section>
<!-- 영업 시간 끝 -->
<!-- 추천 메뉴 시작 -->
<section id="dish">
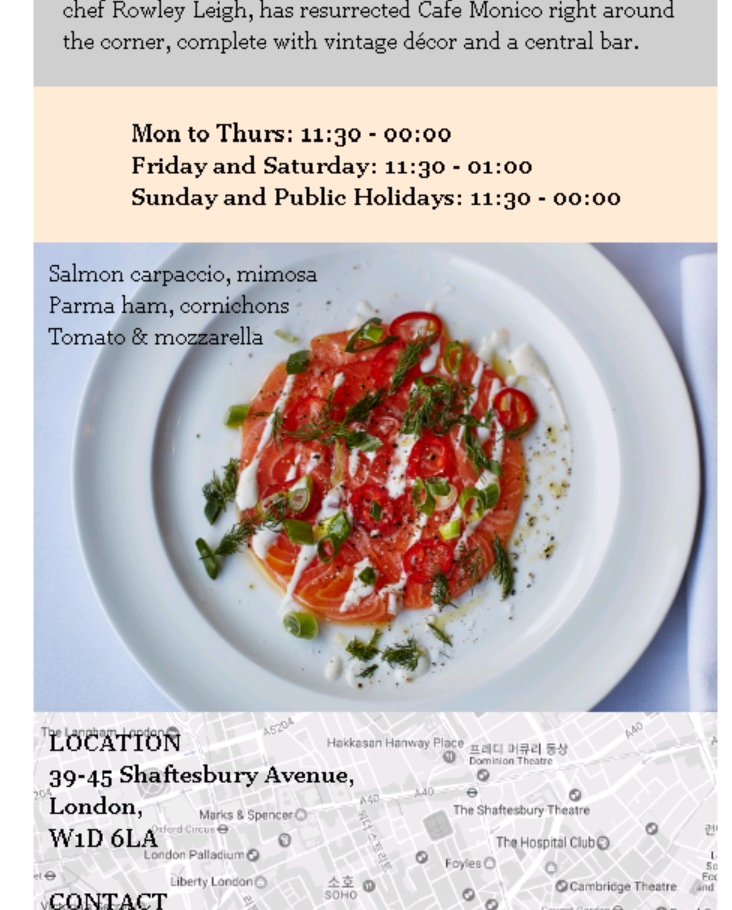
Salmon carpaccio, mimosa<br>
Parma ham, cornichons<br>
Tomato & mozzarella<br>
</section>
<!-- 추천 메뉴 끝 -->
<!-- 오시는 길 시작 -->
<section id="contact_location">
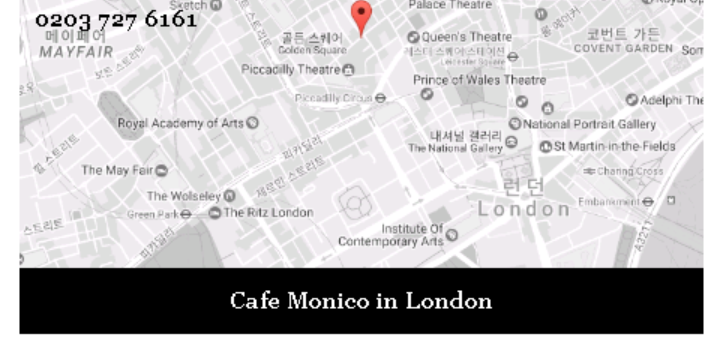
LOCATION<br>
39-45 Shaftesbury Avenue, <br>
London,<br>
W1D 6LA<br><br>
CONTACT<br>
0203 727 6161
</section>
<!-- 오시는 길 끝 -->
<!-- 최하단(카페이름) 시작 -->
<!--
문) 스크린샷을 참고하여 하단부 (footer)를 완성합니다.
-->
<!-- 최하단(카페이름) 끝 -->
</div>
<!--전체 레이아웃 끝 -->
</body>
</html>답안
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
minimum-scale=1,
maximum-scale=1,
user-scalable=no">
<title>responsive web cafe layout</title>
<style>
/*
문) 제시된 완성작 동영상 미리보기와 같이 아래의 카페 레이아웃을 완성하십시오.
완성작 미리보기(동영상 링크) :
https://drive.google.com/file/d/0BysmzgE-DemJc2NwMXZMdGZmQzA/view?usp=sharing
*/
/*
1. 전체 글꼴/문단 설정
1) 선택자(selector) : 전체 태그에 적용
2) 글꼴 크기 : 3 뷰포트 너비 단위
3) 문단 줄간격 : 4.5 뷰포트 너비 단위
4) 글꼴 : Georgia
*/
section {
font-size: 3vw;
line-height: 4vw;
font-family: "Georgia";
}
/*
2. 전체 레이아웃
1) 선택자(selector) : wrap 이라는 ID를 가진 태그에 적용
2) 너비 : 화면 꽉차게 구성
3) 외부 간격(여백) : 0
4) 화면 대비 가로 중앙정렬
*/
#wrap {
width: 100%;
margin: 0% auto;
align-items: center;
}
/*
3.헤더(상단부)
1) 선택자(selector) : header 태그에 적용
2) 너비 : 100%
3) 높이 : 60 뷰포트 너비 단위
4) 배경그림 : main_img.jpg 중앙배치 1번만 출력
5) 배경 그림 크기 : 너비와 높이의 비율을 유지한 채,
해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
6) 외부 간격 : 0px
참고) 배경 크기 관련 리터럴(literal, 값)
cover:
너비와 높이의 비율을 유지한 채,
해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
contain:
너비와 높이의 비율을 유지한 채, 이미지 전체가
표시 영역에는 모두 들어갈 수 있는 최대 크기로
표시됨.
*/
header{
width: 100%;
height: 60vw;
background: url('img/main_img.jpg') center no-repeat;
background-size: cover;
margin: 0%;
}
/*
4. 메뉴(내비게이션)
1) 선택자(selector) : nav 태그에 적용
2) 높이 : 9 뷰포트 너비 단위
3) 배경색 : 검정
*/
nav {
height: 9vw;
background-color: black;
}
/*
4-1. 메뉴(UL)
1) 선택자(selector) : main_nav 라는 ID를 가진 태그에 적용
2) id : main_nav
3) 리스트 스타일 : 기존의 텍스트 불릿(text bullet: 가령, disc, circle 등)형태 아이콘 표기 방지
4) 외부 여백 : 0
5) 내부 간격 : 1 뷰포트 너비 단위
*/
#main_nav{
list-style : none;
margin: 0%;
padding : 1vw;
}
/*
4-2. 메뉴(UL)의 항목들
1) 선택자(selector) : main_nav 라는 ID를 가진 태그 하단의 모든 li 태그들에 적용
2) 디스플레이 방식 : 인라인-블럭
3) 색상 : 흰색
4) 외부 여백 : 상하(1.5 뷰포트 너비 단위) 좌우(2 뷰포트 너비 단위)
*/
#main_nav li{
display:inline-block;
color: white;
margin: 1.5vw 2vw;
}
/*
5. 추천 메뉴 : 요리
1) 선택자(selector) : dish 라는 ID를 가진 태그에 적용
2) 너비 : 화면 전체에서 10px 만큼을 빼고 적용
hint) 함수 사용할 것.
3) 높이 : 60 뷰포트 너비 단위
4) 배경 그림 : (연어 요리 그림) salmon_dish.jpg
중앙배치 1번만 출력
5) 배경 그림 크기 :
너비와 높이의 비율을 유지한 채, 해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
6) 외부 여백 : 0
7) 내부 여백 : 10픽셀
*/
#dish {
width: calc(100%-10px);
height: 60vw;
background: url('img/salmon_dish.jpg') center no-repeat;
background-size: cover;
margin: 0%;
padding: 10px;
}
/*
6. 카페 소개(글) 및 영업시간(글)
1) 선택자(selector) : content 라는 클래스(class)를 가진 태그(들)에 적용
2) 외부 여백 : 0
3) 정렬 : 가로(너비) 중앙 정렬
4) 박스 크기 : 외곽선-박스
5) 너비 : 100%
6) 내부 여백 : 20픽셀
7) 문단 줄간격 : 4.5 뷰포트 너비 단위
8) 글꼴 크기 : 3 뷰포트 너비 단위
참고) 박스 크기
border-box:
width, height(min-width/min-height
/max-width/max-height 포함)의 값을
박스 테두리 영역의 너비와 높이로 적용.
padding-box:
width, height(min-width/min-height
/max-width/max-height 포함)의 값을
박스 패딩(padding) 영역의 너비와 높이로 적용.
content-box:
width, height(min-width/min-height
/max-width/max-height 포함)의 값을
박스 내용 영역의 너비와 높이로 적용.
테두리/패딩 영역은 포함되지 않음. CSS2 방식.
*/
.content {
margin: 0px auto;
align-items: center;
box-sizing: border-box;
width: 100%;
padding : 20px;
line-height: 4.5vw;
font-size: 3.5vw;
}
/*
7. 카페 소개 및 영업시간 : 배경색 및 글자 속성(굵기)
1) 선택자(selector) : cafe_intro 라는 ID를 가진 태그에 적용
2) 배경색 : #ccc
*/
#cafe_intro{
background-color: #ccc;
}
/*
8. 영업 시간
1) 선택자(selector) : hour 라는 ID를 가진 태그에 적용
2) 배경색 : 픽픽 프로그램 등에 있는 컬러 픽커(picker)를 이용하여 추출하여 적을 것
3) 글꼴 스타일 : 굵게
4) 중앙정렬(너비/높이)
*/
#hour {
background : antiquewhite;
font-weight: bold;
display: flex;
align-items: center;
justify-content: center;
}
/*
9. 오시는 길 : 위치(맵)
1) 선택자(selector) : contact_location 라는 ID를 가진 태그에 적용
2) 너비 : 화면 전체에서 10px 만큼을 빼고 적용
hint) calc 함수를 사용하십시오.
3) 높이 : 60 뷰포트 너비 단위
4) 배경 그림 : 본 html이 있는 폴더에 img 폴더를 작성하여 그 폴더에
구글 지도(google_maps_wide.png) 그림을 복사후
이 그림을 중앙배치하여 1번만 출력
5) 배경 그림 크기 : 너비와 높이의 비율을 유지한 채,
해당 이미지 하나만으로 표시 영역을 "덮을 수"
있는 최소 크기로 표시됨.
6) 외부 간격 : 0
7) 내부 간격 : 10픽셀
8) 글꼴 스타일 : 굵게
*/
#contact_location {
width: calc(100%-10px);
height: 60vw;
background: url('img/google_maps_wide.PNG') center no-repeat;
background-size: cover;
margin: 0px;
padding: 10px;
font-weight: bold;
}
/*
10. 최하단(카페명)
1) 선택자(selector) : footer 태그에 적용
2) 너비 : 100%;
3) 높이 : 9 뷰포트 너비 단위
4) 배경색 : 검정
5) 글꼴 스타일 : 굵게
6) 정렬 : 중앙 정렬(너비/높이)
*/
footer {
width: 100%;
height: 9vw;
background-color: black;
font-weight: bold;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<!--전체 레이아웃 시작 -->
<div id="wrap">
<!-- 상단부(header) 시작 -->
<!--
문) header 태그내에 주어진 스크린샷을 참고하여 id가 main_nav인
내비게이션을 구성합니다.
-->
<header id="main_nav">
<!-- 상단부(header) 끝 -->
</header>
<!-- 카페 소개 시작 -->
<section id="cafe_intro" class="content">
<h1>CAFE MONICO'S BEGINNINGS</h1>
<article>
Nearly 140 years ago brothers Giacomo and Battista Monico opened a side-street cafe in London’s West End. While the majority of
their neighbours were demolished in 1885 to make way for the construction of Shaftesbury Avenue, the brothers expanded their
premises and thrived for another generation before the site finally succumbed to the expansion of Piccadilly Circus in the 1950s.
Today Soho House, in collaboration with chef Rowley Leigh, has resurrected Cafe Monico right around the corner, complete with
vintage décor and a central bar.
</article>
</section>
<!-- 카페 소개 끝 -->
<!-- 영업 시간 시작 -->
<section id="hour" class="content">
Mon to Thurs: 11:30 - 00:00<br>
Friday and Saturday: 11:30 - 01:00<br>
Sunday and Public Holidays: 11:30 - 00:00
</section>
<!-- 영업 시간 끝 -->
<!-- 추천 메뉴 시작 -->
<section id="dish">
Salmon carpaccio, mimosa<br>
Parma ham, cornichons<br>
Tomato & mozzarella<br>
</section>
<!-- 추천 메뉴 끝 -->
<!-- 오시는 길 시작 -->
<section id="contact_location">
LOCATION<br>
39-45 Shaftesbury Avenue, <br>
London,<br>
W1D 6LA<br><br>
CONTACT<br>
0203 727 6161
</section>
<!-- 오시는 길 끝 -->
<!-- 최하단(카페이름) 시작 -->
<!--
문) 스크린샷을 참고하여 하단부 (footer)를 완성합니다.
-->
<!-- 최하단(카페이름) 끝 -->
</div>
<!--전체 레이아웃 끝 -->
</body>
</html>'HTML > HTML,CSS Ex' 카테고리의 다른 글
| 과제 : 상품 패널 완성하기-3 (0) | 2022.07.07 |
|---|---|
| 과제 : 상품 패널 완성하기-2 (0) | 2022.07.07 |
| Ex03 (0) | 2022.06.30 |
| Ex02 (0) | 2022.06.29 |
| 2022년 6월 28일 수업중 과제 : 이미지(image) 포함된 문단 완성(CSS) (0) | 2022.06.28 |



