문) 아래는 모쇼핑몰 구매 목록 패널의 일부분을 완성한 화면입니다. 첨부된 파일들을 참조하여 주어진 문항과 같이 코드를 완성하십시오.
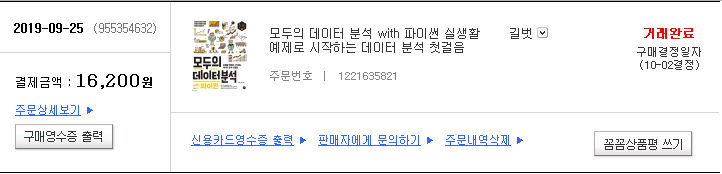
1. 완성 화면

2. 섹션 구분을 위한 "임시" 배경색 처리 화면

3. HTML
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="green">
<meta name="Author" content="student">
<meta name="Keywords" content="html">
<meta name="Description" content="mall product-list panel layout">
<title>상품 구매 리스트(일부 섹션)</title>
<!-- 외부 CSS -->
<link rel="stylesheet" href="css/product_list.css" type="text/css">
</head>
<body>
<!-- 1. 상품 구매 리스트 시작 -->
<div class="product_buy_list">
<!-- 2. 좌측 : 상품 구매일자/결제번호/결제내역/영수증출력 시작 -->
<div class="product_pay_list">
<!--
문) 2-1. 좌측 상단 : 상품 구매일자/결제번호 시작 부분(class=product_pay_date_no)
을 스크린샷을 참고하여 컨텐츠를 완성합니다.
단, 글자 버튼은 pay_no_btn(class)로 처리합니다.
-->
<!-- 2-1. 좌측 상단 : 상품 구매일자/결제번호 시작 -->
<!-- 2-1. 좌측 상단 : 상품 구매일자/결제번호 끝 -->
<!-- 2-2. 좌측 하단 : 상품 결제내역/주문상세보기/영수증출력 시작 -->
<div class="product_pay_detail">
결제금액 :
<b>
<span class="money_stl">16,200</span>원
</b><br>
<a href="#" class="order_misc_btn">주문상세보기</a>
<a href="#" class="order_misc_btn2">▶</a>
<a href="#">
<img src="image/btn_buy_receipt_print.gif">
</a>
</div>
<!-- 2-2. 좌측 하단 : 상품 결제내역/주문상세보기/영수증출력 끝 -->
</div>
<!-- 2. 좌측 : 상품 구매일자/결제번호/결제내역/영수증출력 끝 -->
<!-- 3. 우측 : 상품 썸네일이미지/상품내역/판매자/주문처리/신용카드출력 등 -->
<div class="product_contents_order_list">
<!-- 3-1. 우측 상단 : 상품 썸네일이미지/상품내역/판매자/주문처리 시작 -->
<div class="product_contents_order_proc">
<!-- 3-1-1. 상품 썸네일 이미지 시작 -->
<div class="product_small_img">
<img src="image/small-book.jpg">
</div>
<!-- 3-1-1. 상품 썸네일 이미지 끝 -->
<!-- 3-1-2. 상품 설명 시작 -->
<div class="product_content_detail">
<a href="#" class="product_content_btn">
모두의 데이터 분석 with 파이썬 실생활 예제로 시작하는
데이터 분석 첫걸음
</a>
<br><br>
<span class="order_no">
주문번호 | 1221635821
</span>
</div>
<!-- 3-1-2. 상품 설명 끝 -->
<!-- 3-1-3. 상품 판매처 시작 -->
<div class="product_seller">
길벗
<a href="#">
<img src="image/btn_barrow02.gif">
</a>
</div>
<!-- 3-1-3. 상품 판매처 끝 -->
<!-- 3-1-4. 주문처리 시작 -->
<div class="order_proc">
<span class="shipping_proc">거래완료</span><br>
구매결정일자<br>
(10-02결정)
</div>
<!-- 3-1-4. 주문처리 끝 -->
</div>
<!-- 3-1. 우측 상단 : 상품 썸네일이미지/상품내역/판매자/주문처리 끝 -->
<!--
문) 주어진 스크린샷을 참고하여 우측 하단의 각종 버튼 부분을 완성합니다.
1) order_misc_list 라는 class 속성을 가진 div(3-2. 우측하단)를 작성합니다.
2) 그 div 내부에 order_misc_btns 라는 class 속성을 가진 div(3-2-1. 우측하단(좌측))를 작성합니다.
3) 2)에 작성한 하단에 order_eval_btn 라는 class 속성이며, 내용은 이미지를 포함하는 div를 작성합니다.
4) 2)에서 작성된 div 내부에 "신용카드영수증 출력/판매자에게 문의하기/주문
내역삭제" 버튼을 주어진 보기 스크린샷과 같이 "▶" 버튼을 첨부하여 작성합니다.
CSS는 각각 이미 명시된 "order_misc_btn", "order_misc_btn2" 항목을 이용하도록 합니다. (3-2-1. 및 3-2-2.)
5) 3)에서 작성된 div 내부에 상품평 쓰기 버튼("product_evaluate_btn.jpg") 이미지를 삽입합니다. (3-2-2.)
-->
<!-- 3-2. 우측 하단 : 영수증 출력/문의/주문내역삭제/상품평 쓰기 시작 -->
<!-- 3-2-1. 우측 하단(좌측) : 영수증 출력/문의/주문내역삭제 시작 -->
<!-- 3-2-1. 우측 하단(좌측) : 영수증 출력/문의/주문내역삭제 끝 -->
<!-- 3-2-2. 우측 하단(우측) : 상품평 쓰기 시작 -->
<!-- 3-2-2. 우측 하단(우측) : 상품평 쓰기 끝 -->
<!-- 3-2. 우측 하단 : 영수증 출력/문의/주문내역삭제/상품평 쓰기 끝 -->
</div>
<!-- 3. 우측 : 상품 썸네일이미지/상품내역/판매자/주문처리 끝 -->
</div>
<!-- 1. 상품 구매 리스트 끝 -->
</body>
</html>css
4. CSS
@CHARSET "UTF-8";
/* 전체 적용 */
/*
외부간격 : 0;
글꼴 종류 : 굴림
글꼴 크기 : 12px;
*/
/* 1. 상품 구매 리스트 박스 */
/*
너비 : 720px
높이 : 170px (테두리 포함시 172px)
외곽선 형태 : 실선
외곽선 색 : 회색
외곽선 굵기 : 상하 1px 좌우 0
*/
.product_buy_list
{
}
/* 2. 좌측 : 상품 구매일자/결제번호/결제내역/영수증출력 */
/*
플로팅 : 좌측
너비 : 170px
높이 : 170px
외곽선 형태 : 실선
외곽선 색 : lightgray
외곽선 굵기 : 상우하좌 = 0 1px 0 0)
*/
.product_pay_list
{
}
/* 2-1. 좌측 상단 : 상품 구매일자/결제번호 */
/*
너비 : 170px
높이 : 30px
외곽선 형태 : 실선
외곽선 색 : lightgray
문단 가로 정렬 : 중앙정렬
내부 간격 : 상우하좌 = 20px 0 0 0
*/
.product_pay_date_no
{
}
/* 이미지 외곽선 제거 */
img {
}
/* 2-1. 결제번호 버튼 */
/*
글꼴 색 : #777
글자 치장(여부) : 없음
*/
a.pay_no_btn {
}
/*
공통 - 글자 치장 : 밑줄
*/
a.pay_no_btn:hover
{
}
/* 2-2. 결제금액 */
.money_stl
{
font-size : 18px;
font-family : 바탕;
}
/* 2-2. 주문상세보기/영수증출력/문의하기/주문내역삭제 버튼 */
a.order_misc_btn
{
font-size : 11px;
font-family : 굴림;
color : #3366ff;
}
/* 2-2. ▶ 버튼 */
a.order_misc_btn2
{
font-size : 7px;
color : #3366ff;
text-decoration : none;
}
/* 2-2. 좌측 하단 : 상품 결제내역/주문상세보기/영수증출력 */
/*
너비 : 155px
높이 : 105px
내부 간격 : 상우하좌 = 15px 0 0 15px
줄간격 : 27px
*/
.product_pay_detail
{
}
/* 3. 우측 : 상품 썸네일이미지/상품내역/판매자/주문처리/신용카드출력 등 */
.product_contents_order_list
{
float : left;
width : 548px;
height : 170px;
}
/* 3-1. 우측 상단 : 상품 썸네일(thumbnail) 이미지/상품내역/판매자/주문처리 */
.product_contents_order_proc
{
width : 548px;
height : 110px;
border-style : solid;
border-color : lightgray;
border-width : 0 0 1px 0;
}
/* 3-1-1. 상품 썸네일(thumbnail) 이미지 */
.product_small_img
{
float : left;
width : 98px;
height : 95px; /* 110px = 95px + padding(15px)*/
text-align : center;
padding : 15px 0 0 0;
}
/* 3-1-2. 상품 설명 */
.product_content_detail
{
float : left;
width : 220px;
height : 85px; /* 110px = 85px + padding(25px)*/
padding : 25px 20px 0 0;
color : #333;
}
/* 3-1-2. 상품 설명 버튼 */
a.product_content_btn {
color : #333;
text-decoration : none;
}
/* 3-1-2. 상품 설명 버튼 : hover */
a.product_content_btn:hover
{
text-decoration : underline;
}
/* 3-1-2. 주문 번호 */
.order_no
{
font-size : 11px;
color : gray;
}
/* 3-1-3. 상품 판매처 */
/*
플로팅 : 좌측
너비 : 110px
높이 : 85px
내부 간격 : 상우하좌 = 25px 0 0 0
글꼴 색 : #333
*/
.product_seller
{
}
/* 3-1-4. 주문 처리 */
/*
플로팅 : 좌측
너비 : 100px
높이 : 90px
내부 간격 : 20px 0 0 0
글꼴 색 : #333
글꼴 크기 : 11px
문단 정렬(가로) : 중앙정렬
*/
.order_proc
{
}
/* 3-1-4. 주문/배송 처리 메시지 라벨 */
/*
글꼴색 : 빨강
글꼴 굵기 : 굵게
줄간격 : 24px
*/
.shipping_proc
{
}
/* 3-2. 우측 하단 : 영수증 출력/문의/주문내역삭제/상품평 쓰기 */
/*
너비 : 548px
높이 : 60px
글꼴 크기 : 11px
글꼴 색 : #333
*/
.order_misc_list
{
}
/* 3-2-1. 우측 하단(좌측) : 영수증 출력/문의/주문내역삭제 */
/*
플로팅 : 좌측
너비 : 420px
높이 : 40px
내부 간격 : 상우하좌 = 20px 0 0 0
들여쓰기 : 20px
*/
.order_misc_btns
{
}
/* 3-2-2. 우측 하단(우측) : 상품평 쓰기 */
/*
플로팅 : 좌측
너비 : 128px
높이 : 45px
내부 간격 : 상우하좌 = 15px 0 0 0
*/
.order_eval_btn
{
}답
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="green">
<meta name="Author" content="student">
<meta name="Keywords" content="html">
<meta name="Description" content="mall product-list panel layout">
<title>상품 구매 리스트(일부 섹션)</title>
<!-- 외부 CSS -->
<link rel="stylesheet" href="product_list.css" type="text/css">
</head>
<body>
<!-- 1. 상품 구매 리스트 시작 -->
<div class="product_buy_list">
<!-- 2. 좌측 : 상품 구매일자/결제번호/결제내역/영수증출력 시작 -->
<div class="product_pay_list">
<!--
문) 2-1. 좌측 상단 : 상품 구매일자/결제번호 시작 부분(class=product_pay_date_no)
을 스크린샷을 참고하여 컨텐츠를 완성합니다.
단, 글자 버튼은 pay_no_btn(class)로 처리합니다.
-->
<!-- 2-1. 좌측 상단 : 상품 구매일자/결제번호 시작 -->
<div class="product_pay_date_no">
<b>2019-09-25</b>
<a href="#" class="pay_no_btn">(955354632)</a>
</div>
<!-- 2-1. 좌측 상단 : 상품 구매일자/결제번호 끝 -->
<!-- 2-2. 좌측 하단 : 상품 결제내역/주문상세보기/영수증출력 시작 -->
<div class="product_pay_detail">
결제금액 :
<b>
<span class="money_stl">16,200</span>원
</b><br>
<a href="#" class="order_misc_btn">주문상세보기</a>
<a href="#" class="order_misc_btn2">▶</a>
<a href="#">
<img src="image/btn_buy_receipt_print.gif">
</a>
</div>
<!-- 2-2. 좌측 하단 : 상품 결제내역/주문상세보기/영수증출력 끝 -->
</div>
<!-- 2. 좌측 : 상품 구매일자/결제번호/결제내역/영수증출력 끝 -->
<!-- 3. 우측 : 상품 썸네일이미지/상품내역/판매자/주문처리/신용카드출력 등 -->
<div class="product_contents_order_list">
<!-- 3-1. 우측 상단 : 상품 썸네일이미지/상품내역/판매자/주문처리 시작 -->
<div class="product_contents_order_proc">
<!-- 3-1-1. 상품 썸네일 이미지 시작 -->
<div class="product_small_img">
<img src="image/small-book.jpg">
</div>
<!-- 3-1-1. 상품 썸네일 이미지 끝 -->
<!-- 3-1-2. 상품 설명 시작 -->
<div class="product_content_detail">
<a href="#" class="product_content_btn">
모두의 데이터 분석 with 파이썬 실생활 예제로 시작하는
데이터 분석 첫걸음
</a>
<br><br>
<span class="order_no">
주문번호 | 1221635821
</span>
</div>
<!-- 3-1-2. 상품 설명 끝 -->
<!-- 3-1-3. 상품 판매처 시작 -->
<div class="product_seller">
길벗
<a href="#">
<img src="image/btn_barrow02.gif">
</a>
</div>
<!-- 3-1-3. 상품 판매처 끝 -->
<!-- 3-1-4. 주문처리 시작 -->
<div class="order_proc">
<span class="shipping_proc">거래완료</span><br>
구매결정일자<br>
(10-02결정)
</div>
<!-- 3-1-4. 주문처리 끝 -->
</div>
<!-- 3-1. 우측 상단 : 상품 썸네일이미지/상품내역/판매자/주문처리 끝 -->
<!--
문) 주어진 스크린샷을 참고하여 우측 하단의 각종 버튼 부분을 완성합니다.
1) order_misc_list 라는 class 속성을 가진 div(3-2. 우측하단)를 작성합니다.
2) 그 div 내부에 order_misc_btns 라는 class 속성을 가진 div(3-2-1. 우측하단(좌측))를 작성합니다.
3) 2)에 작성한 하단에 order_eval_btn 라는 class 속성이며, 내용은 이미지를 포함하는 div를 작성합니다.
4) 2)에서 작성된 div 내부에 "신용카드영수증 출력/판매자에게 문의하기/주문
내역삭제" 버튼을 주어진 보기 스크린샷과 같이 "▶" 버튼을 첨부하여 작성합니다.
CSS는 각각 이미 명시된 "order_misc_btn", "order_misc_btn2" 항목을 이용하도록 합니다. (3-2-1. 및 3-2-2.)
5) 3)에서 작성된 div 내부에 상품평 쓰기 버튼("product_evaluate_btn.jpg") 이미지를 삽입합니다. (3-2-2.)
-->
<!-- 3-2. 우측 하단 : 영수증 출력/문의/주문내역삭제/상품평 쓰기 시작 -->
<div class="order_misc_list">
<!-- 3-2-1. 우측 하단(좌측) : 영수증 출력/문의/주문내역삭제 시작 -->
<div class="order_misc_btns">
<a href="#" class="order_misc_btn">신용카드영수증 출력</a>
<a href="#" class="order_misc_btn2">▶</a>
<a href="#" class="order_misc_btn">판매자에게 문의하기</a>
<a href="#" class="order_misc_btn2">▶</a>
<a href="#" class="order_misc_btn">주문내역삭제</a>
<a href="#" class="order_misc_btn2">▶</a>
</div>
<!-- 3-2-1. 우측 하단(좌측) : 영수증 출력/문의/주문내역삭제 끝 -->
<!-- 3-2-2. 우측 하단(우측) : 상품평 쓰기 시작 -->
<div class="order_eval_btn">
<a href="#"><img src="image/product_evaluate_btn.jpg"></a>
</div>
<!-- 3-2-2. 우측 하단(우측) : 상품평 쓰기 끝 -->
</div>
<!-- 3-2. 우측 하단 : 영수증 출력/문의/주문내역삭제/상품평 쓰기 끝 -->
</div>
<!-- 3. 우측 : 상품 썸네일이미지/상품내역/판매자/주문처리 끝 -->
</div>
<!-- 1. 상품 구매 리스트 끝 -->
</body>
</html>css
@CHARSET "UTF-8";
/* 전체 적용 */
/*
외부간격 : 0;
글꼴 종류 : 굴림
글꼴 크기 : 12px;
*/
* {
margin:0;
font-size : 12px;
font-family : 굴림;
}
/* 1. 상품 구매 리스트 박스 */
/*
너비 : 720px
높이 : 170px (테두리 포함시 172px)
외곽선 형태 : 실선
외곽선 색 : 회색
외곽선 굵기 : 상하 1px 좌우 0
*/
.product_buy_list
{
width : 720px;
height : 170px;
border-style : solid;
/* border-color : gray; */
border-width : 1px 0px;
}
/* 2. 좌측 : 상품 구매일자/결제번호/결제내역/영수증출력 */
/*
플로팅 : 좌측
너비 : 170px
높이 : 170px
외곽선 형태 : 실선
외곽선 색 : lightgray
외곽선 굵기 : 상우하좌 = 0 1px 0 0)
*/
.product_pay_list
{
float : left;
width : 170px;
height : 170px;
border-style : solid;
border-color : lightgray;
border-width : 0 1px 0 0;
}
/* 2-1. 좌측 상단 : 상품 구매일자/결제번호 */
/*
너비 : 170px
높이 : 30px
외곽선 형태 : 실선
외곽선 색 : lightgray
문단 가로 정렬 : 중앙정렬
내부 간격 : 상우하좌 = 20px 0 0 0
*/
.product_pay_date_no
{
width : 170px;
height : 30px; /* 50px = 30px + 20px(margin) */
border-style : solid;
border-color : lightgray;
border-width : 0 0 1px 0;
text-align : center;
padding : 20px 0 0 0;
}
/* 이미지 외곽선 제거 */
img { border : 0 }
/* 2-1. 결제번호 버튼 */
/*
글꼴 색 : #777
글자 치장(여부) : 없음
*/
a.pay_no_btn {
color : #777;
text-decoration : none;
}
/*
공통 - 글자 치장 : 밑줄
*/
a.pay_no_btn:hover
{
text-decoration : underline;
}
/* 2-2. 결제금액 */
.money_stl
{
font-size : 18px;
font-family : 바탕;
}
/* 2-2. 주문상세보기/영수증출력/문의하기/주문내역삭제 버튼 */
a.order_misc_btn
{
font-size : 11px;
font-family : 굴림;
color : #3366ff;
}
/* 2-2. ▶ 버튼 */
a.order_misc_btn2
{
font-size : 7px;
color : #3366ff;
text-decoration : none;
}
/* 2-2. 좌측 하단 : 상품 결제내역/주문상세보기/영수증출력 */
/*
너비 : 155px
높이 : 105px
내부 간격 : 상우하좌 = 15px 0 0 15px
줄간격 : 27px
*/
.product_pay_detail
{
width : 155px; /* 170px = 155px + 15px(padding) */
height : 105px;
padding : 15px 0 0 15px;
line-height : 27px;
}
/* 3. 우측 : 상품 썸네일이미지/상품내역/판매자/주문처리/신용카드출력 등 */
.product_contents_order_list
{
float : left;
width : 548px;
height : 170px;
}
/* 3-1. 우측 상단 : 상품 썸네일(thumbnail) 이미지/상품내역/판매자/주문처리 */
.product_contents_order_proc
{
width : 548px;
height : 110px;
border-style : solid;
border-color : lightgray;
border-width : 0 0 1px 0;
}
/* 3-1-1. 상품 썸네일(thumbnail) 이미지 */
.product_small_img
{
float : left;
width : 98px;
height : 95px; /* 110px = 95px + padding(15px)*/
text-align : center;
padding : 15px 0 0 0;
}
/* 3-1-2. 상품 설명 */
.product_content_detail
{
float : left;
width : 220px;
height : 85px; /* 110px = 85px + padding(25px)*/
padding : 25px 20px 0 0;
color : #333;
}
/* 3-1-2. 상품 설명 버튼 */
a.product_content_btn {
color : #333;
text-decoration : none;
}
/* 3-1-2. 상품 설명 버튼 : hover */
a.product_content_btn:hover
{
text-decoration : underline;
}
/* 3-1-2. 주문 번호 */
.order_no
{
font-size : 11px;
color : gray;
}
/* 3-1-3. 상품 판매처 */
/*
플로팅 : 좌측
너비 : 110px
높이 : 85px
내부 간격 : 상우하좌 = 25px 0 0 0
글꼴 색 : #333
*/
.product_seller
{
float : left;
width : 110px;
height : 85px; /* 110px = 85px + padding(25px)*/
padding : 25px 0 0 0;
color : #333;
}
/* 3-1-4. 주문 처리 */
/*
플로팅 : 좌측
너비 : 100px
높이 : 90px
내부 간격 : 20px 0 0 0
글꼴 색 : #333
글꼴 크기 : 11px
문단 정렬(가로) : 중앙정렬
*/
.order_proc
{
float : left;
width : 100px;
height : 90px; /* 110px = 90px + padding(20px)*/
padding : 20px 0 0 0;
font-size : 11px;
color : #333;
text-align : center;
}
/* 3-1-4. 주문/배송 처리 메시지 라벨 */
/*
글꼴색 : 빨강
글꼴 굵기 : 굵게
줄간격 : 24px
*/
.shipping_proc
{
color : red;
font-weight : bold;
line-height : 24px;
}
/* 3-2. 우측 하단 : 영수증 출력/문의/주문내역삭제/상품평 쓰기 */
/*
너비 : 548px
높이 : 60px
글꼴 크기 : 11px
글꼴 색 : #333
*/
.order_misc_list
{
width : 548px;
height : 60px;
font-size : 11px;
color : #333;
}
/* 3-2-1. 우측 하단(좌측) : 영수증 출력/문의/주문내역삭제 */
/*
플로팅 : 좌측
너비 : 420px
높이 : 40px
내부 간격 : 상우하좌 = 20px 0 0 0
들여쓰기 : 20px
*/
.order_misc_btns
{
float : left;
width : 420px;
height : 40px;
padding : 20px 0 0 0;
text-indent : 20px;
}
/* 3-2-2. 우측 하단(우측) : 상품평 쓰기 */
/*
플로팅 : 좌측
너비 : 128px
높이 : 45px
내부 간격 : 상우하좌 = 15px 0 0 0
*/
.order_eval_btn
{
float : left;
width : 128px;
height : 45px;
padding : 15px 0 0 0;
}'HTML > HTML,CSS Ex' 카테고리의 다른 글
| 과제 : 상품 패널 완성하기-2 (0) | 2022.07.07 |
|---|---|
| 2022년 7월 1일 수업중 과제-2 : 반응형 웹 카페 완성하기 (0) | 2022.07.01 |
| Ex03 (0) | 2022.06.30 |
| Ex02 (0) | 2022.06.29 |
| 2022년 6월 28일 수업중 과제 : 이미지(image) 포함된 문단 완성(CSS) (0) | 2022.06.28 |



